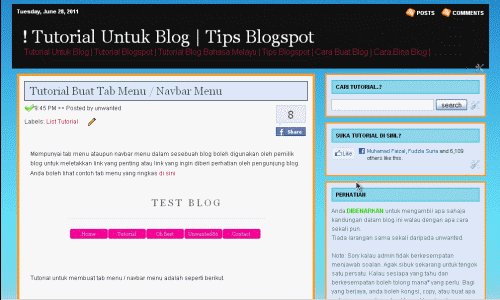
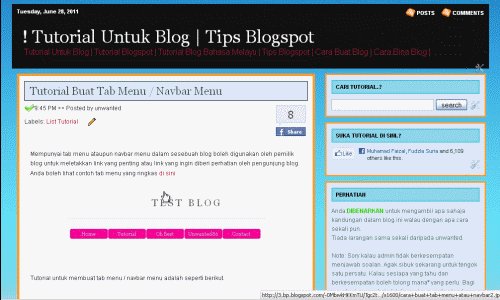
Satu kemestian bagi sesebuah blog mempunyai gambar di dalamnya. Tidak kira dalam entri atau di bahagian lain. Dan lebih menarik jika gambar yang anda letakkan memberikan sedikit kesan khas apabila anda lalukan cursor padanya.

Anda boleh lihat kesannya secara real di
test blog ini.:)

Tutorial untuk membuat kesan khas pada gambar ini adalah seperti berikut.
1. Dari dashboard > design > edit html
(backup template untuk langkah berjaga²)
2. Dengan menggunakan fungsi find (ctrl + F), cari kod a img {
3. Delete kod selepas a img {, dan gantikan kod di bawah.
-webkit-transition-duration:.4s;}
img:hover {filter: alpha(opacity=60);
opacity: .6;
border-radius:20px;
border: 1px #FF66CC;
-webkit-box-shadow: 0px 0px 20px #FF66CC;
-moz-box-shadow: 0px 0px 20px #FF66CC;
}
Contoh:
Sebelum

Selepas

4. Save dan lihat hasilnya..:)
UPDATE:
Bagi yang tidak jumpa kod a img {,
copy kod di bawah, dan paste SEBELUM /* Headings atau /* Header
a img {
-webkit-transition-duration:.4s;}
img:hover {filter: alpha(opacity=60);
opacity: .6;
border-radius:20px;
border: 1px #FF66CC;
-webkit-box-shadow: 0px 0px 20px #FF66CC;
-moz-box-shadow: 0px 0px 20px #FF66CC;
}
Note:
Anda boleh mengubah warna hover effect. Default warna pink (warna kegemaran perempuan ni.:).
Kalau hendak tukar warna lain, tukarkan FF66CC dalam kod di atas dengan kod warna yang anda suka. (kod warna lain boleh rujuk di sini)